Wikipedia defines the favicon as:
![]() /ˈfævɪkɒn/ (short for Favorite icon), also known as a shortcut icon, Web site icon, URL icon, or bookmark icon, is a file containing one or more (animated gif) small, most commonly 16×16 pixels, associated with a particular Web site or Web page.
/ˈfævɪkɒn/ (short for Favorite icon), also known as a shortcut icon, Web site icon, URL icon, or bookmark icon, is a file containing one or more (animated gif) small, most commonly 16×16 pixels, associated with a particular Web site or Web page.
Various Web browsers provide different types of favicon support, but typically they display a page’s favicon in the browser’s address bar and next to the page’s name within the bookmarks.
Browsers that support tabs, typically show a page’s favicon next to the page’s title on the tab, and site-specific browsers also use the favicon as a desktop icon.
If you are using WordPress CMS software, Arne Franken‘s version 4.0 of All In One Favicon plugin supports a wide range of favicon formats (including the PNG icon for Apple Touch) and provides for the selection of specific locations within the Website where different favicons may be displayed.
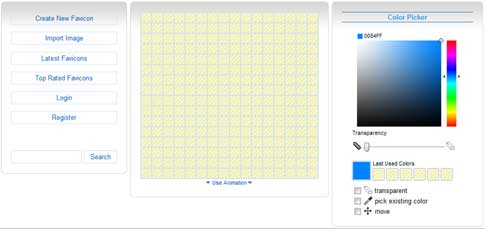
You can create static or animated favicons in several different formats to install into your Website or you can search and select from numerous online archives of free, shared favicons. One of the best resources for both, is located at www.Favicon.cc.

Favicon.ico not a recognized format in Photoshop? Here’s a free plugin to fix that.
